Hugo Theme With Developer Focus In Mind

Lately I was redesign my own resume website. I consider it version 4 of the website, because it's the fourth major change I did to it. This website is running for quite a few years now, and every now and then I want to change the underline technology that I use or redesign it, so I spend a weekend and do it.
This time I also wanted to change the design, but not that drastically. The main things wanted to change are the underline template generator (from Jekyll to Hugo), because I already use Hugo in my blog and I just love it. But I also wanted to add 2 sections that I never saw in any template (and I searched a lot because at first I didn't want to put the time and develop it myself): first is GitHub repos (projects) I want to highlight in my resume. The second section is for the blog, automatically get the latest posts in there.
So, I spent the weekend and did it. I was very pleased wit the results. So much pleased that I thought other people will also want this design and features in their own resume website.
1. Hugo Theme
It took me some time to really sit down and do it, but I finally did it. I convert my own resume website to a Hugo theme and I eating me own dog food - My own resume website uses it, you can check the source code.
I call the theme devRes.

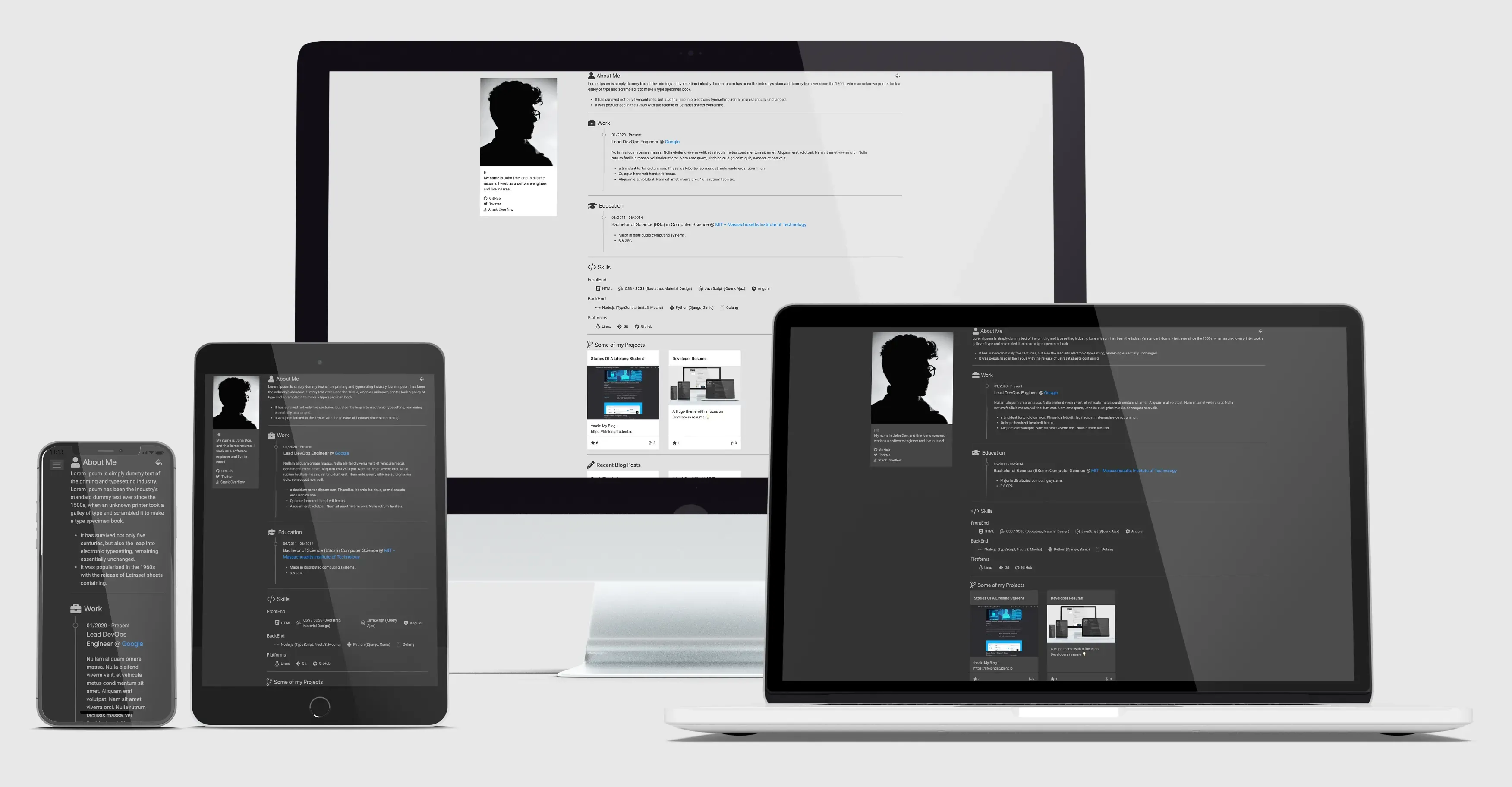
To see this theme in action (without my own content), here is a live demo site which is rendered with this theme and some content for documentation.
There are a lot of other great features that this theme have, like:
- Responsive layout.
- Light / Dark mode.
- Generate GitHub project cards automatically from a repo name.
- Automagically get the latest posts from your blog.
- Use Font Awesome or Devicons icons.
- Support Google and Plausible analytics.
- Optimized for Performance, Accessibility, Best Practices, and SEO: 90+ (out of 100) on mobile and desktop in Google PageSpeed Insights (lighthouse).
- CDN for all third-party libraries supported.
- Automated contact form with formspree and getform.
2. Getting started
If you want to use this theme, it can't get any easier then this. All you need to do is to install Hugo, create a new website, and clone this theme as a submodule
brew install hugo
hugo new site myownresume
git submodule add git@github.com:nirgn975/devRes.git themes/devRes
Now all you have left to do is just config it as your theme
theme = "devRes"
You can look at the exampleSite to check out the config.toml and the data/content.yaml for examples.
2.1 Customization
Your resume content should be added in the data/content.yaml file.
If you want to change the theme colors, just do it in the config.toml file.
And lastly your favicons should go in an icons directory inside static. You can easily generate them with realfavicongenerator, and set theme-color and background-color in browserconfig.xml and site.webmanifest.
2.2 Want to help?
Great! All issues and pull requests are welcome.
For local development just start hugo with exampleSite as the source.
hugo server --source=exampleSite -v --gc
3. Summary
The project will get into the showcase at Hugo - an issue has been opened and all the checks are green.
I really hope you find it useful and if you ever use it or just play with the theme, I’ll be thrilled to get a link or just hear from you. If you have any issues or any questions feel free to open a new discussion at GitHub.
📖 You might also like
Crack The Hash

In earlier post (at Passive.. Passive Recon.. Passive Reconnaissance.. OSINT!) I mention we can use hashcat to try and crack a password we found, but it wasn't the meaning of the post (and it's a red line for me to do that and put his cleartext passw
Jekyll Starter Kit generator 3.x.x

First thing first, I want to send virtual thanks, gratitudes and hugs to all the people that star, download, use, and contribute the project! This is huge for me, you don't know how much it's affect and keep me going. Thank you!!